Ladle v3
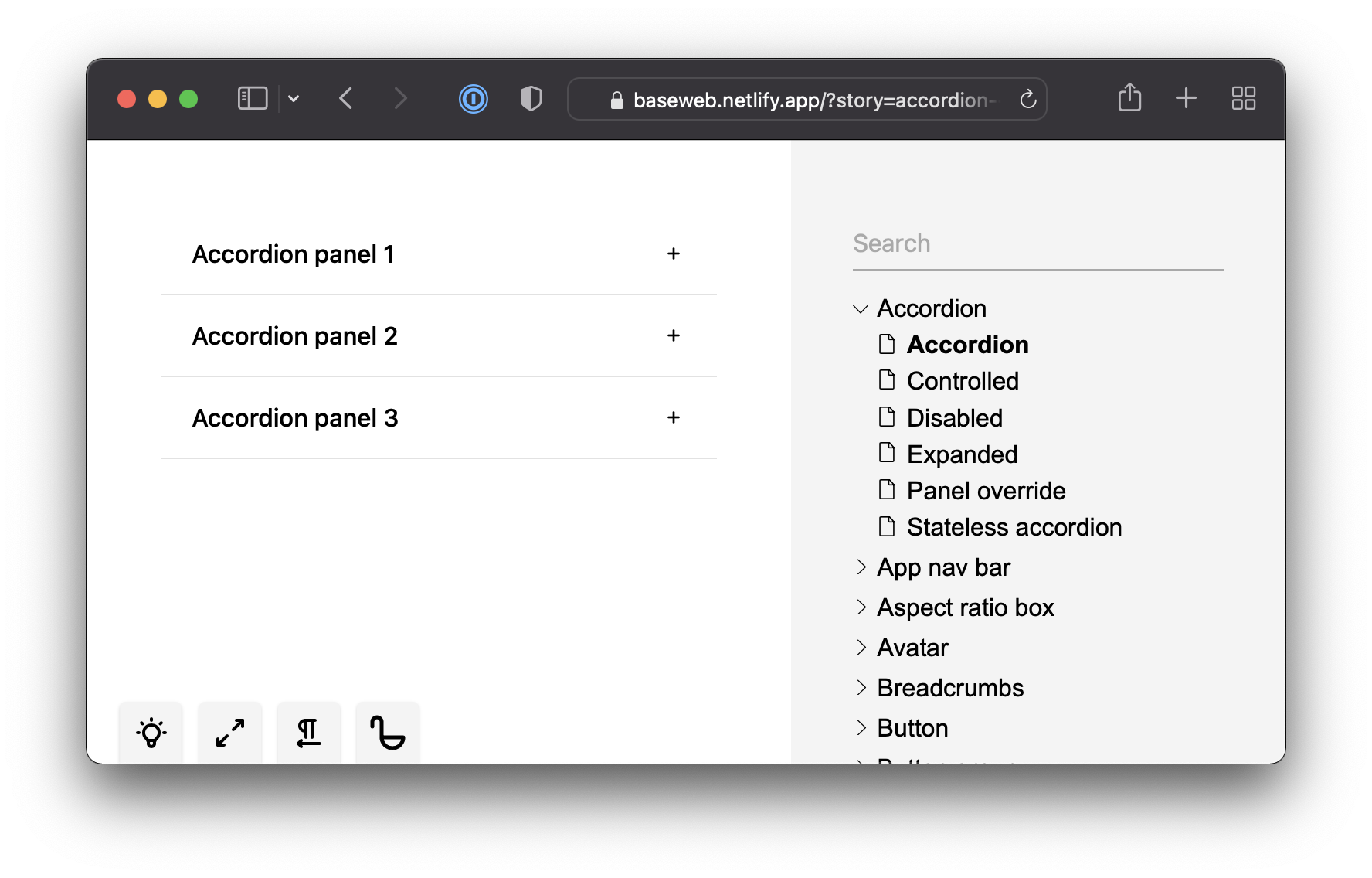
Ladle is a tool designed for building and testing React components through stories. It serves as a seamless alternative to Storybook and is built using Vite and SWC. Our main goal is to ensure it's as swift and user-friendly as conceivable.
Introduced 18 months ago, Ladle is now utilized in 335 different Uber projects with a total of 15,896 stories. The community response has been positive as well:
- 🎯 60,000 weekly downloads.
- 🖊️ 40 contributors.
- 💬 300 folks joined our Discord community.